By Akanshi Srivastava
Good design is one of the main ingredients of a product. Carefully crafted animations are the seasoning. It’s important to add the right amount — not too much, not too less.
Animations in apps result in better user experiences. This isn’t news to anyone anymore. However, ensuring motion design falls in line with product goals and guidelines of a design system is important. It needs to be reusable, time-saving, and consistent.
If you’ve been following our blogs, you’d have heard about Asphalt Aloha, our very own design system. For the uninitiated, here’s a quick introduction:

Ever since Asphalt Aloha was launched, the main focus has been on its adoption across all Gojek products. Once major components were ready, it was important to have modular, customisable components with a smooth and optimal user experience. And so… the motion design journey began.
Motion design in simple words

Oftentimes, distinguishing between animation and motion design can be challenging, since there’s a blurry line between the two. Animations follow one central hero, which it revolves around. Motion design, on the other hand, has more non-linear and abstract productions.
Each motion interaction is accompanied by the following details:
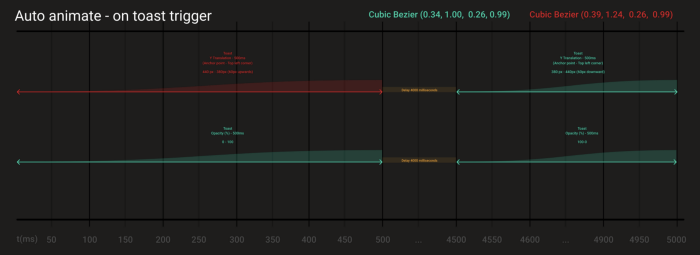
1. Timeline ⌛️
A timeline is a graphical representation of animations in order, and it also consists of:
- Duration (ms)
- Transformation type (scale, translation, alpha, rotation, etc.)
- Velocity curves (or interpolators) / Cubic Beziers (the easing curves for motion)


Animations are colour-coded based on the implementation of the interpolators and placed on the timeline for better understanding.
2. Demo video ?
A demo video helps a developer to understand the changes due to motion.

Adding animations
There are multiple ways to add animations. Some of which we used are:
- By using Animators
- By adding AnimatedVectorDrawables
How we got started
The first step was to identify the type of motion added to a widget.
For instance, if we look at the following motion in AlohaToast, we’ll notice a set of animations working together.
Toasts provide brief messages about app processes at the top or bottom of the screen. It may show system and app-related alerts or can be used to provide feedback for a completed task.

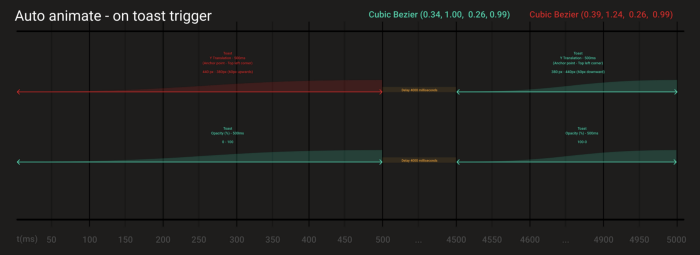
Observing the timeline for AlohaToast lets us know the component has the following animations:
- Entry transition
- Exit transition
- Alpha animation
Once we had the animations and durations, it was important to identify the views on which the motion would be applied. The major challenge in front of us was to implement motion in the components which were in production with the least breaking changes.
We followed these approaches for efficient implementation:
Approach #1: Progressive reconstruction
It was comparatively more manageable to accommodate motion with the existing implementation. The class or the layout did not require any structural change and was straightforward to add animation to the existing view.
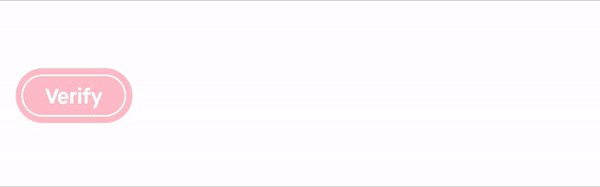
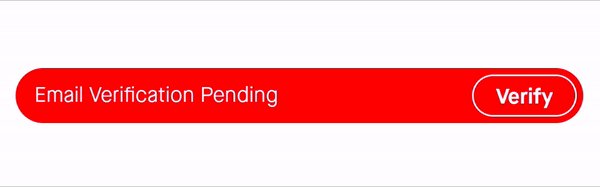
A classic example of this is AlohaToast, which represents custom popups for feedback about an operation.
Implementation:
Result:

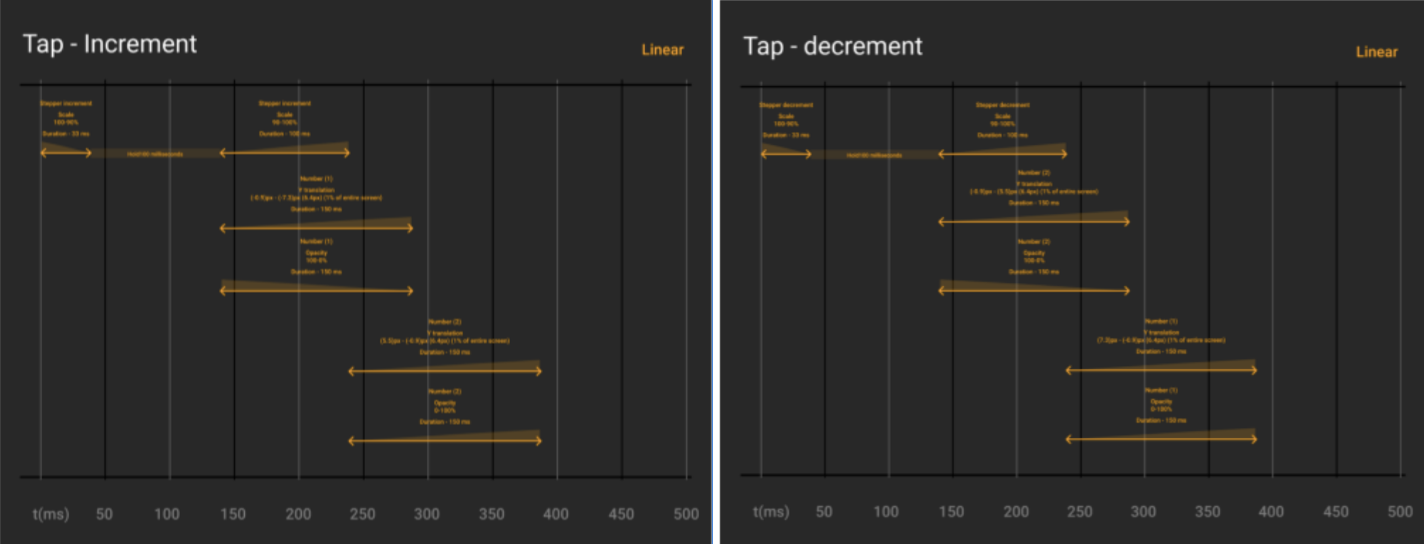
Another example is AlohaStepper, the component with buttons to increase or decrease count.
Timeline:

Implementation:
Result:

Approach #2: Rewrite
In case of components like Selection Control components, Alerts, etc., we had to rewrite the whole implementation in a way that it didn’t break any existing functions and was also able to implement motion design.
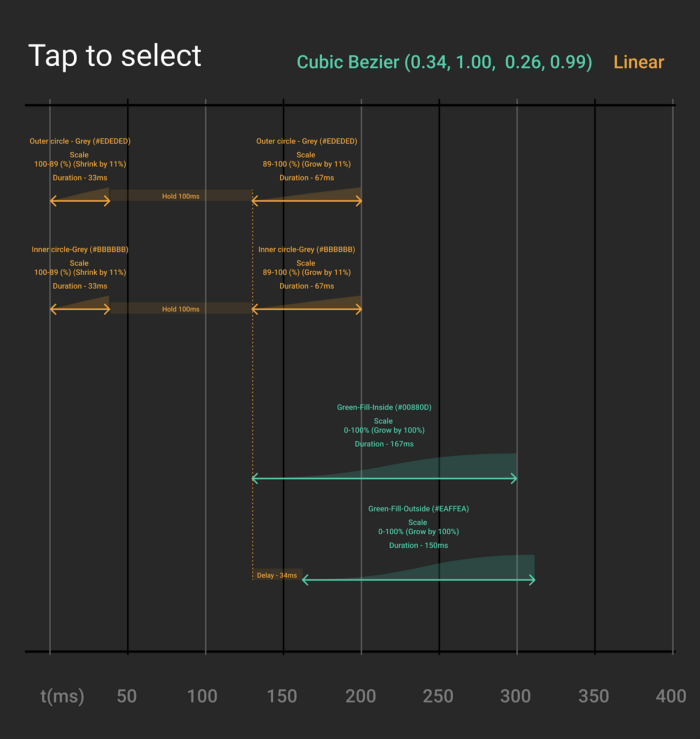
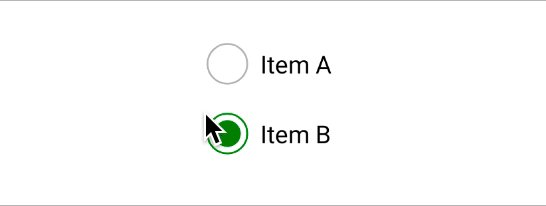
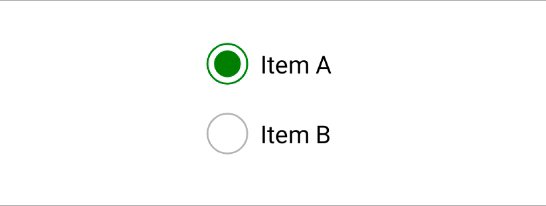
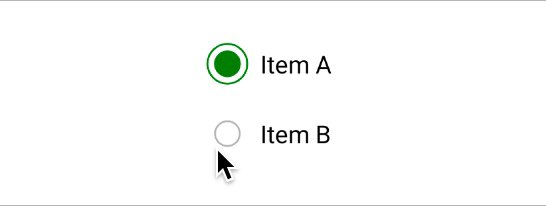
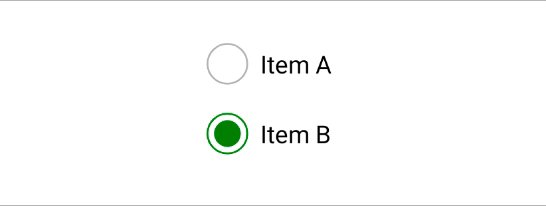
For example, let’s take a look into AlohaRadioButton, which are custom buttons to allow users to select one item from a set.

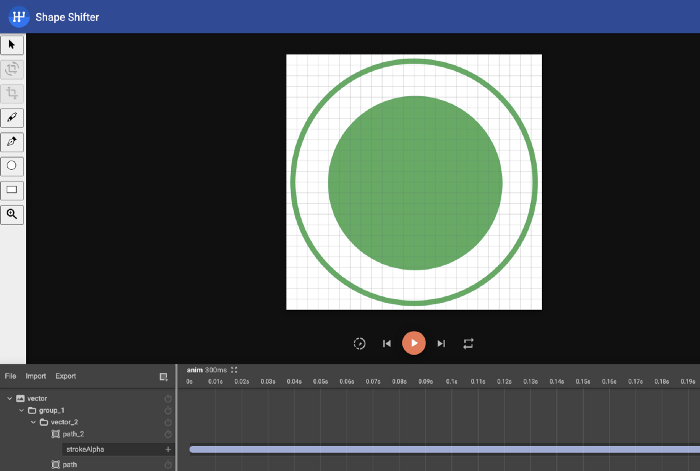
Animation like this on a drawable was added using AnimatedVectorDrawable. Custom AnimatedVectorDrawables were designed using ShapeShifter by Alex Lockwood.

After the animations were added to a drawable on ShapeShifter, exported AVD was added to the animated-selector which is set as the background of a drawable.
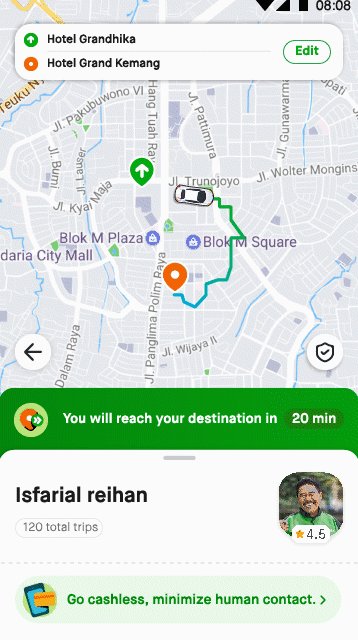
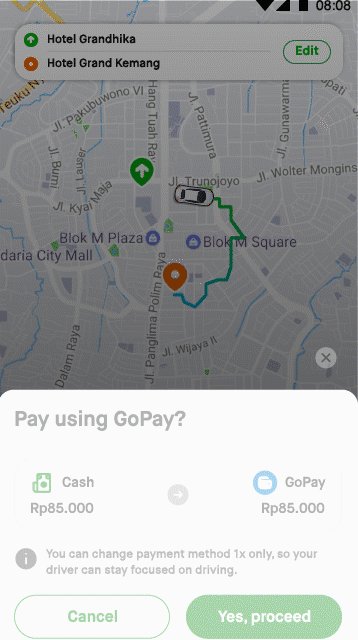
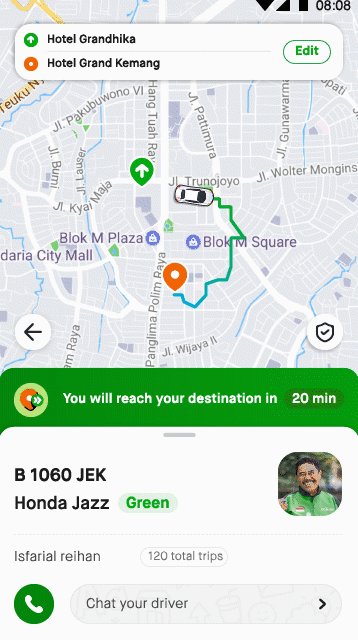
Finally, here’s how Aloha components with motion in our products look:

Tl;dr : Motion design when made with love and empathy, creates…

Looking for more #SuperApp magic? Check out our blogs.
Want to create magic with us? Check out gojek.jobs.


