If you’ve ever hung out with a bunch of designers at a party, you’d have probably heard them say something like “Man, things would be so much easier if engineers knew how to design” (Engineers probably harbour similar sentiments about designers, but it’s harder to observe this since they do not have friends and are not invited to parties).
Just imagine for a second though…what if engineers and designers worked together?
What if we taught engineers the basics of software interface design and leveraged their experience in creating systems and abstractions to make design easier?
What if engineers and designers collaborated with a better understanding of each other’s domains?
What if Superman was real?
What if no child went hungry and there was no war?
What if the T-Rex had longer arms?
Your friendly neighbourhood UX Engineer
When most engineers design software, it ends up looking this:

That’s not everyone though. There are engineers who have a good eye for design. That’s where UX engineering comes in. As the name suggests, it’s a space created for people who have engineering skills and a talent for design which can be combined to achieve something greater.
Engineers come with some very useful skills that can be leveraged in design. They analyse a problem, break it into little pieces, and build abstractions to solve them. They then put everything together to build systems to solve the larger problem.
That sounds a lot like design, doesn’t it?
Engineering and design both share the same fundamental problem-solving approach and that’s why we think engineers can add a lot of value to design and vice versa.
So this is exactly what we did at GOJEK. We took a bunch of engineers who argued about our UX all the time, and put ’em in a team together to help our designers out.
So how exactly do you use engineering talent to help design?
If we put on our engineering caps for a second — we would break design down into reusable pieces (like Lego blocks) and allow them to be mixed and matched to create more complex UX experiences.
We aren’t the first ones to do it, other folks have been talking about UX engineering, and the trend is catching on in the industry.
Asphalt — Our design language system
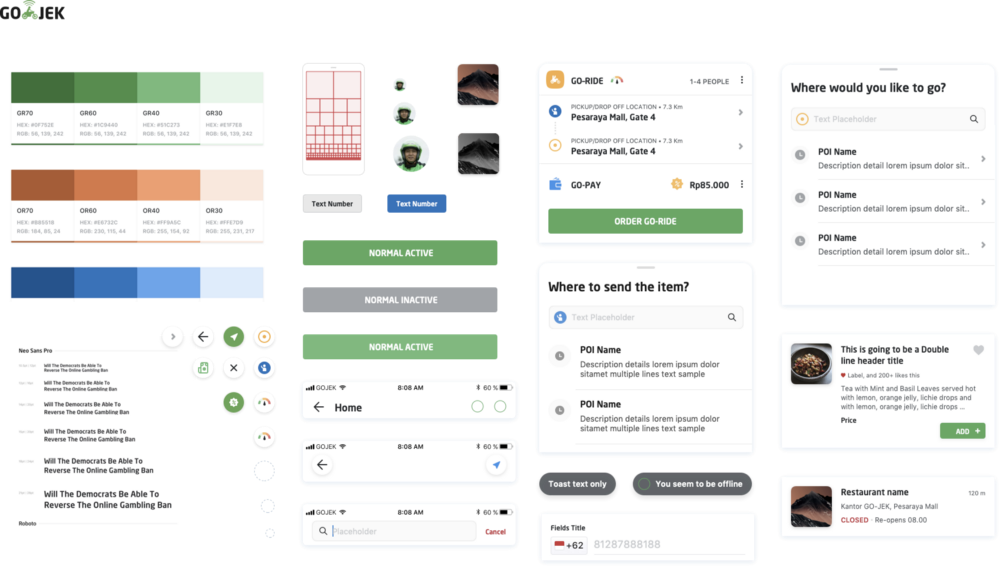
Imagine if all the buttons, tabs, cards, text styles, icons and illustrations that developers and designers need were put together and shipped as a library for each platform (Sketch for designers, SDKs for iOS, Android, and Web). These components would further support theming, localisation, multiple device sizes etc. They would also maintain UI/UX consistency across products. When changes/bug fixes are needed, we would change it in one place and all the consumers get updated, making new ideas easier to propagate.

This is precisely what Asphalt does. It’s a collection of components that have standardised styling and behaviour which devs and designers can plug into their products. This helps them get things done quicker, without sacrificing quality.
At GOJEK, we have more than 19 products across various domains (ride hailing, food delivery, payments etc) and many designers and developers working on them. It is a significant challenge to keep them all looking and feeling like they belong to the same family. Style guides are no longer sufficient to maintain consistency.

A Design Language Systems offers two key benefits:
- Pre-built components to design quicker
- Enforcement of rules and guidelines through the use of these components
Asphalt is always changing and adapting to the needs of our products.
The bread and butter of the UX Engineering team is to collaborate with devs and designers to solve problems, add new components and features, fix issues, and increase adoption of Asphalt.
If you want to learn more about Asphalt, you can check out this blog from one of our Asphalt designers.
A prototype is worth a thousand Sketch files
Building components is one thing, but actually using them to build production-level features involves a lot more work. If you’ve been in a meeting where people are discussing how to go about building a feature, you’ll know there are several UX decisions being made before design is handed off to developers. (I’m using the term ‘meeting’ to coalesce several meetings together, we all know that in most individual meetings decisions are not made).
You do hear stuff like:
a) Should we go with flow A or flow B?
b) Is this button important enough to put on the home screen? Could it be delegated to the settings screen instead? What are the tradeoffs?
c) Is this feature discoverable enough?
Often, it so happens that there simply isn’t enough time to try out real production versions of all the UX variants we want to test.
UX engineering can help with this as well. Using Asphalt, we can quickly make multiple variations of the flows to test, populate them with fake data, and use them to get a feel of how things will work out.
The insights you glean from a real, working app that you can actually use can never be matched by a set of static design images.
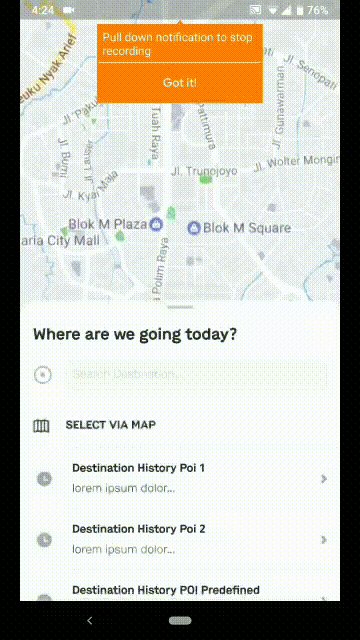
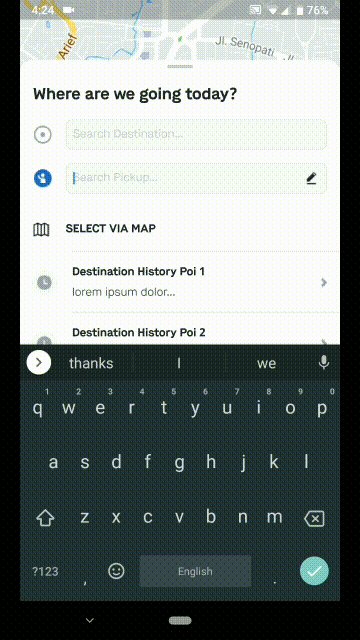
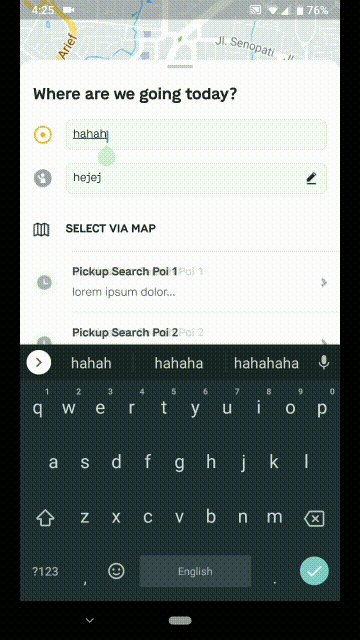
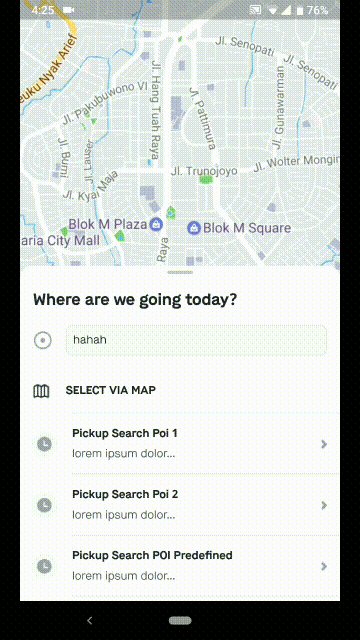
At GOJEK, we have recently started prototyping major features through the UX engineering team. One example was to prototype how it would work if our ride hailing app had pickup and destination selection in the same card instead of the two separate cards it currently uses.

We built a prototype to check it out and learnt some useful lessons which will help us design it better if we decide to go ahead with this direction in the future.
Communication is key
Aside from building design systems and prototypes, we spend our time participating in design reviews and helping developers adopt Asphalt. This includes answering questions on Slack/email and generally trying to be helpful to anyone designing or implementing cool things in our app.
We also have plans in the future to organise design and engineering basics bootcamps for people who don’t work in these domains.
The more we learn about design and the more we educate others, the easier it is to share concepts and ideas, have an increasingly common vocabulary, and deliver better products faster.
That sounds cool. Can I join?
Yes! We’re hiring.
Do you have friends now?
No.
Is this blog going to get a proper conclusion?
Also no.
But, here’s some Padi instead:
Bye. 🖖
The GOJEK Super App is…
Ah, who’re we kidding, you know the drill.
Let’s make cool stuff and chew bubblegum👇


